1、添加步骤
- 首先是去新建一个页面,输入标题
- 添加一个HTML区块,代码如下:
<div class="entry-content">
<div class="botui-title" style="text-align:center; font-size: 50px; margin-bottom: 20px;">[像诗一样]</div>
<div id="botui-content" class="popcontainer"
style="min-height: 300px; padding: 2px 6px 4px; background-color: rgba(242, 242, 242, 0.5); border-radius: 10px;">
<center>
<p>
</p>
<h4>
与 <ruby>
likepoems <rp>
(</rp>
<rt>
真(ま)白(しろ)</rt>
<rp>
)</rp>
</ruby>
对话中...</h4>
<p>
</p>
</center>
<bot-ui>
</bot-ui>
</div>
</div>
<script>
bot_ui_ini()
</script>
- 代码块中的bot-ui标签就是对话内容,可以参照botui官网自行定义
2、在主题的页头脚本处引入文件
<link rel="stylesheet" href="https://gcore.jsdelivr.net/gh/likepoems/rushi/botui/botui.css">
<script src="https://gcore.jsdelivr.net/gh/likepoems/rushi/botui/botui.js"></script>></script>
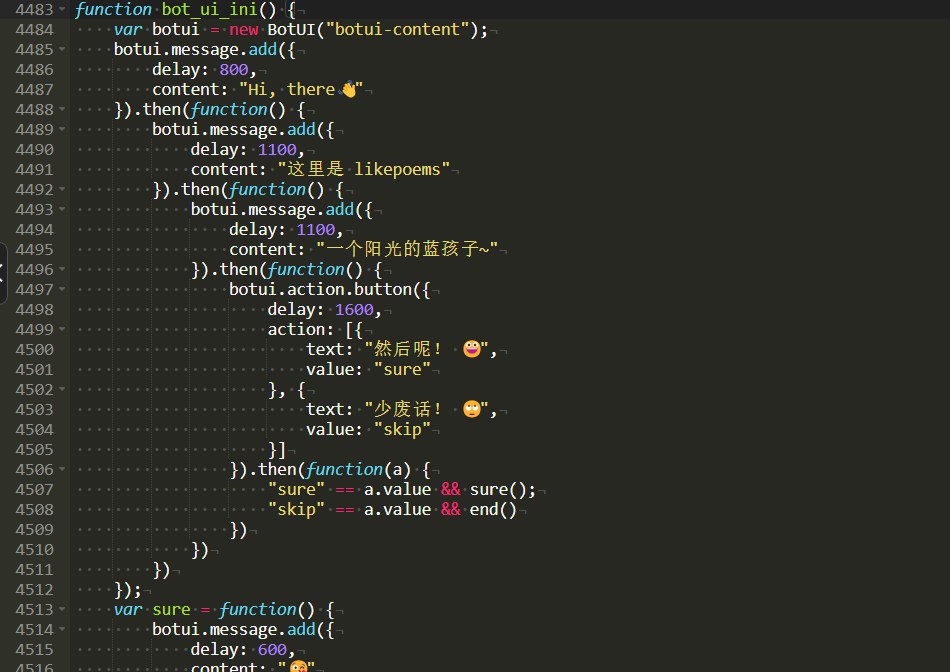
其中,botui.js中的bot_ui_ini方法可以参考官网设置。就拿本次引入的,找到4483行,如图:  sure等方法就是点击按钮后的逻辑,这里不做过多阐述。
sure等方法就是点击按钮后的逻辑,这里不做过多阐述。
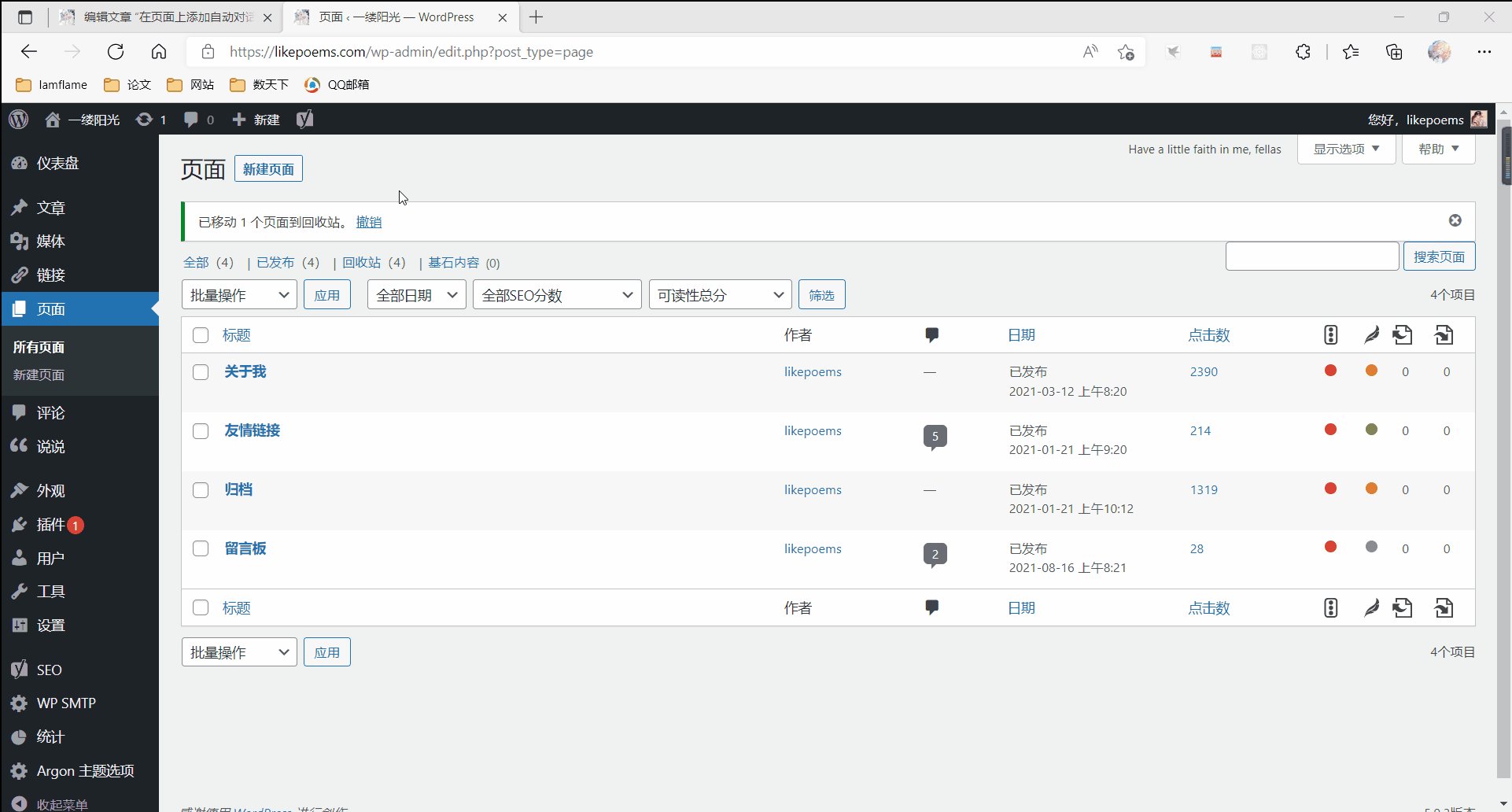
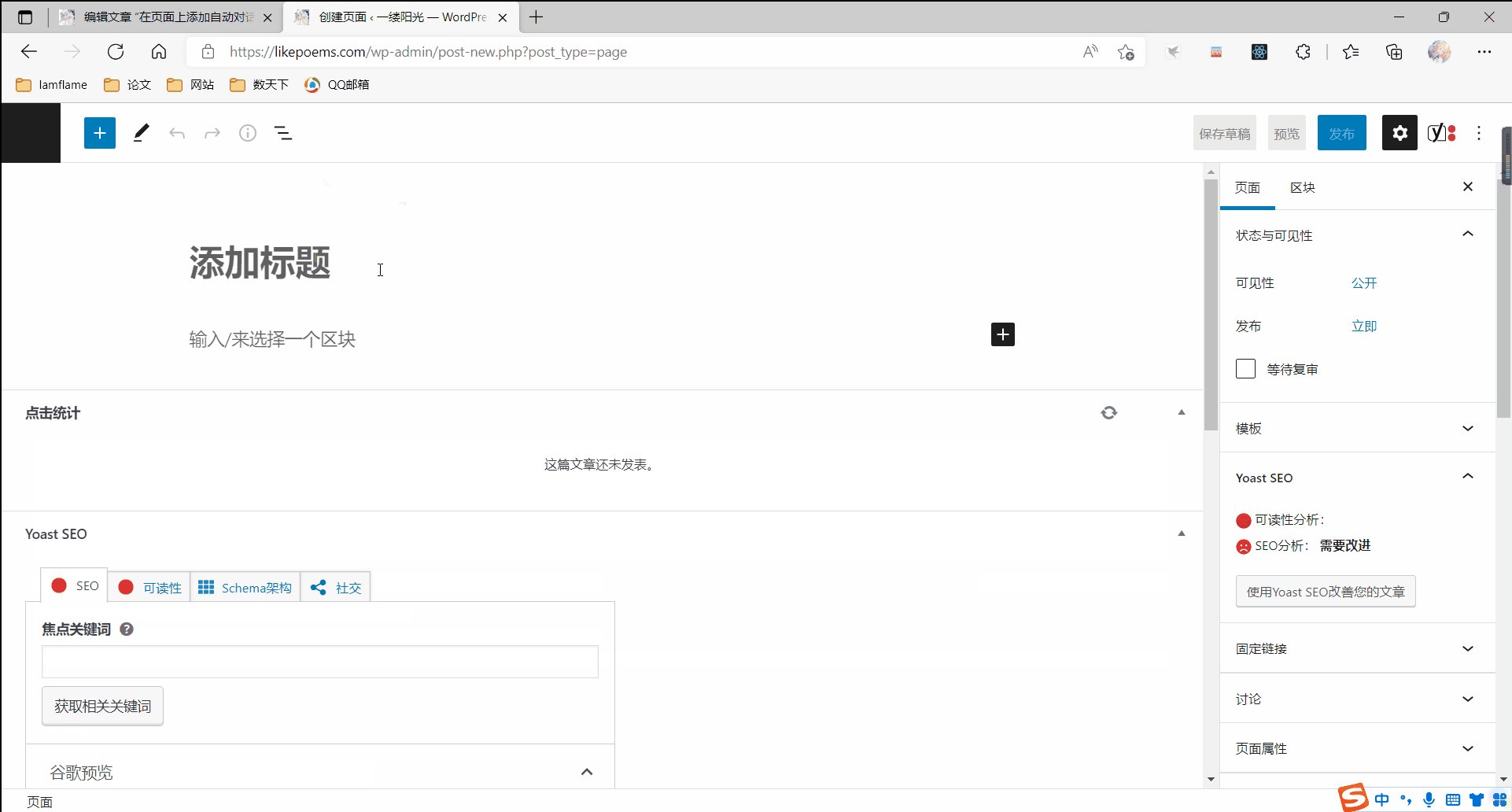
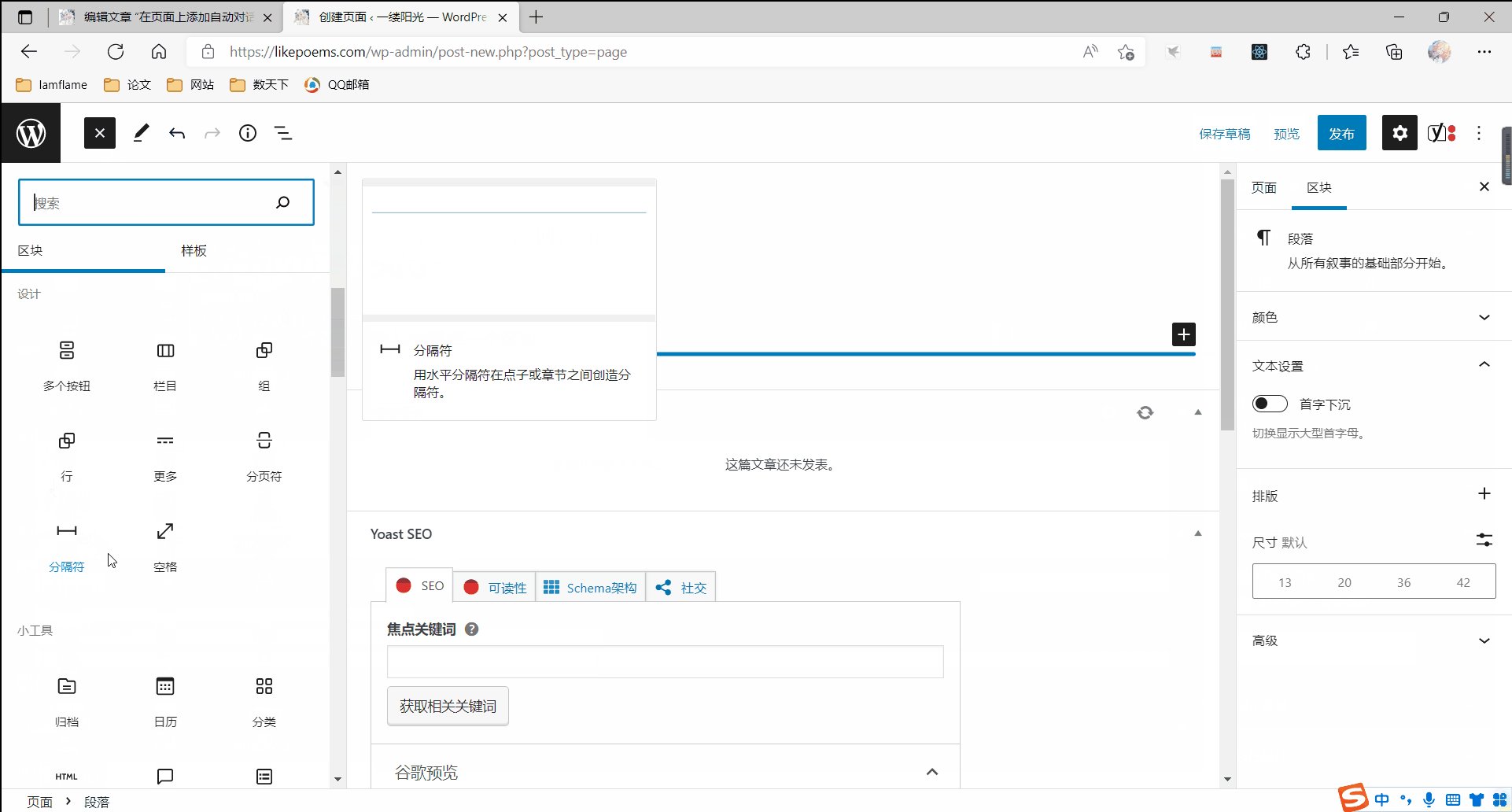
3、步骤演示

4、效果展示
请移步到关于页面
